* 로그인/로그아웃을 수행한 회원에 대한 세션 관리
1. 세션ID 부여
- loginAction.jsp, joinAction.jsp 에 사진에 표시된 코드 추가
session.setAttribute("userID", user.getUserID());* loginAction.jsp

* JoinAction.jsp

2. 로그아웃(logoutAction.jsp) 페이지 생성 및 로그아웃 시 세션 해제
* logoutAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<%
session.invalidate();
%>
<script>
location.href='main.jsp';
</script>
</body>
</html>
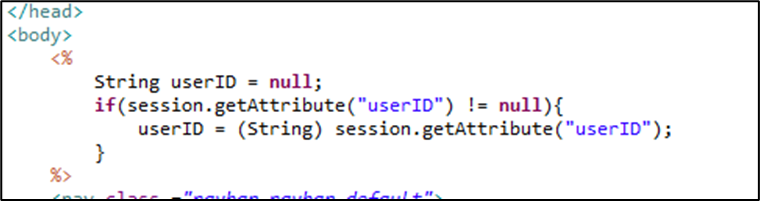
3. 로그인이 된 유저에 대해 로그인페이지 및 회원가입 페이지에 접근 할 수 없도록 하기
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID"); //세션 ID를 담는 코드
}
if(userID != null){
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 로그인 되어 있습니다.')");
script.println("location.href='main.jsp'"); // 이전 페이지로 사용자를 보냄
script.println("</script>");
}
* loginAction.jsp

* JoinAction.jsp

3. 메인 페이지 생성 및 코드 작성
* main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1" > <!-- 반응형 웹에 사용하는 메타태그 -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- 참조 -->
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if(session.getAttribute("userID") != null){
userID = (String) session.getAttribute("userID");
}
%>
<nav class ="navbar navbar-default">
<div class="navbar-header"> <!-- 홈페이지의 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span> <!-- 줄였을때 옆에 짝대기 -->
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if(userID == null){
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">회원관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul>
</li>
</ul>
<%
}
%>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
아래와 같이 로그인을 하면 세션 값 부여, 로그인을 하지 않으면 세션값에 null을 부여하고.

아래와 같이 세션값이 null 이면

상단에 로그인, 회원가입 창이 나타나고

세션값이 null이 아니면(로그인한 상태)

상단에 로그아웃 창이 나타남.

\\
'JSP | Servlet' 카테고리의 다른 글
| [JSP/Servlet] 게시판 만들기 #7. 게시판 데이터베이스 구축 (0) | 2023.04.11 |
|---|---|
| [JSP/Servlet] 게시판 만들기 #6. 게시판 메인페이지 만들기 (0) | 2023.04.11 |
| [JSP/Servlet] 게시판 만들기 #4. 회원가입 기능 구현하기 (0) | 2023.04.11 |
| [JSP/Servlet] 게시판 만들기 #3. 로그인 기능 구현하기 (0) | 2023.04.11 |
| [JSP/Servlet] 게시판 만들기 #2. 데이터베이스 테이블 생성 (0) | 2023.04.11 |